이슈 트래킹
오류
Dependency 충돌이 발생하거나 모듈에서 제공하는 기능의 일부를 수정하고 싶을때 아래의 방법을 사용.
- 해당 모듈의 배포 git repository 를 찾는다
- 모듈명을 웹에서 검색하거나 아래의 방법으로 찾는다.

- fork 를 클릭

- 설치한다
npm install git+"https://github.com/qwerewqwerew/react-notion-x.git"package.json에서 의존성 주소 수정하기
초기 의존성은"react-native-nmap": "^0.0.66" 이와 같이 버전 정보만 표기되어 있는데, 이는 단순히 npm 패키지 저장소에서 해당 버전을 찾아 가져오기 때문이다.내가 커스텀한 JS 패키지를 가져오기 위해서는 간단하게"react-native-nmap": "https://github.com/n00nietzsche/react-native-naver-map" 내 깃헙에 fork 한 주소를 적어주면 된다.npm install https://github.com/qwerewqwerew/react-notion-xNode Modules 패키지 직접 수정하기
가끔 종속성으로 설치 된 패키지의 어떠한 점을 수정해서 사용하면 좋은 상황이 있다. 이 변경사항이 이 패키지를 사용하는 다른 유저에게도 확연히 유용하고 좋은 방향으로 나아갈 수 있는 점을 가지고 있다면 직접 레포에 Pull Request를 할 수 있다. 그렇지 않고 내 프로젝트에서만 유용하다면 직접 수정해서 사용할 수 있어야 한다. 여기서는 직접 패키지를 수정할 수 있는 여러가지 방법을 정리한다.
Repository Fork
저장소를 Fork 떠서 저장소 프로젝트를 내 프로젝트에 설치하면 된다. 먼저 Fork 할 프로젝트 한 개를 정해서 Fork 한다. 그런 다음 변경사항을 적용하고 의존성을 추가할 프로젝트에서 아래와 같이 입력한다.
npm install https://github.com/[user_id]/[repository_name]
변경사항이 저장 된 패키지가 설치되었다. 원본 저장소가 업데이트될 때에는 마찬가지로 내 저장소에 있는 프로젝트도 업데이트를 해주어야 한다. 매우 간단한 변경사항을 적용하려면 매우 간단한 방법이다.
하지만, 이러한 변경사항을 적용한 것을 다른 사람에게 보이고 싶지 않을 경우도 있고 레포에 이런 걸 남기고 싶어하지 않을 수 있다. 이런 점이 단점인 것 같다.
patch-package
이 패키지를 이용하면 node_modules 안에 패키지를 수정하고 나중에 이 프로젝트를 지우고 다시 설치하거나 다른 곳에서 이 프로젝트를 이용해도 패키지를 수정한 변경사항이 적용되어 예상한대로 기능이 작동되게 할 수 있다. npx를 이용해서 쉽게 사용할 수 있다.
제일 먼저, node_modules 안에 변경사항을 적용하고 싶은 패키지를 수정한다. 그리고 아래와 같이 입력한다.
npx patch-package [package_name]
그러면 현재 프로젝트 내부에 patches 라는 폴더가 생기고 그 안에 변경사항을 추적하는 파일이 생성된다. 이제 아래 스크립트를 추가해서 의존성이 설치될 때 패키지 변경사항을 적용시킨다.
// package.json
"scripts": {
"postinstall": "npx patch-package"
}
위 스크립트는 프로젝트의 의존성이 모두 설치되고 난 다음에 실행된다. patch-package 패키지가 변경사항을 알아서 적용시켜 준다. 👍👍
set-up
package.json > scripts 에 "postinstall": "patch-package" 추가

설치명령어
npm i patch-packageUsage
npm 패키지 코드 수정

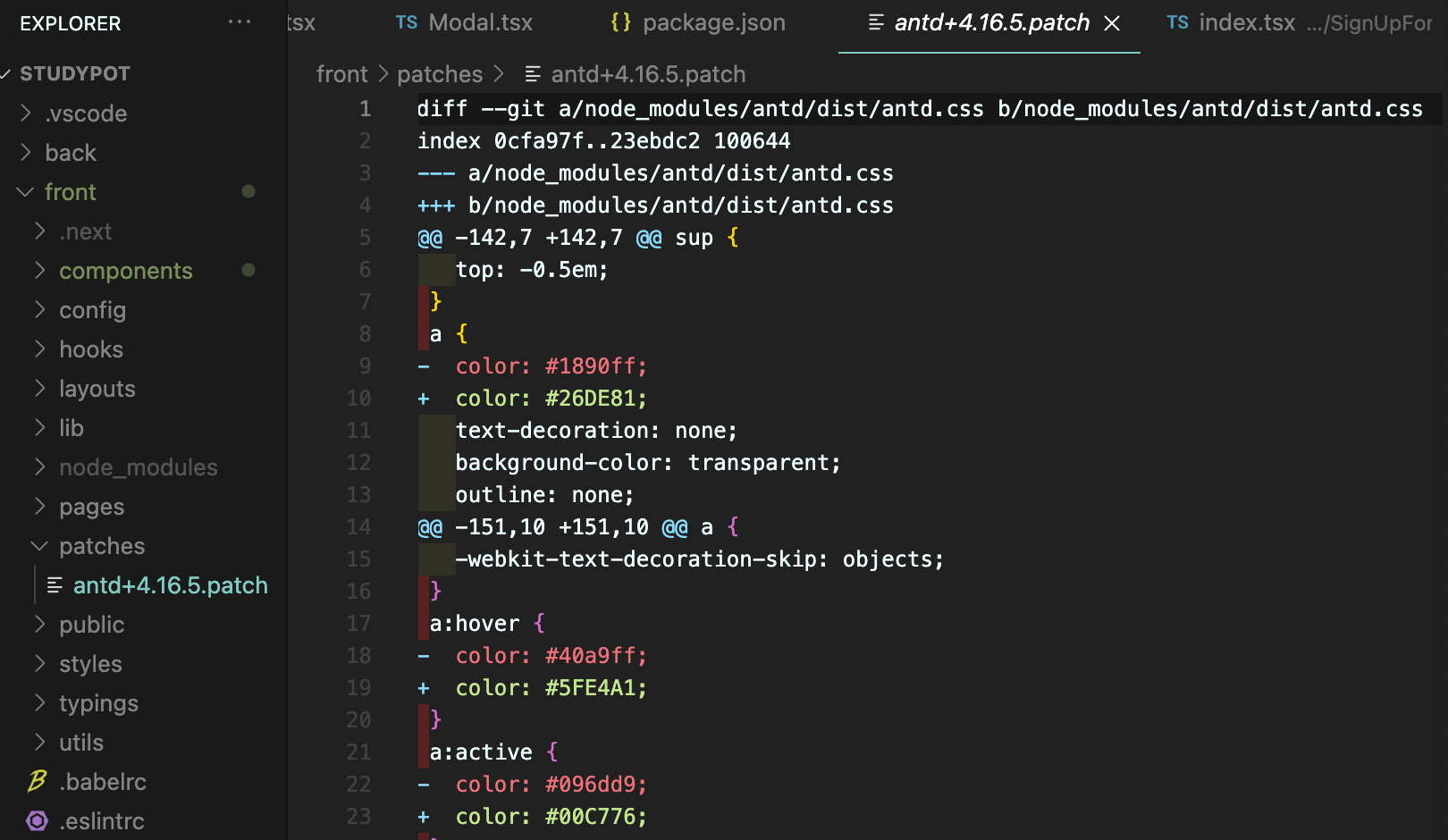
패치 파일 생성
npx patch-package (antd, 수정하고 싶은 라이브러리)로컬의 변경 사항을 바탕으로 패치 파일이 생성된다.
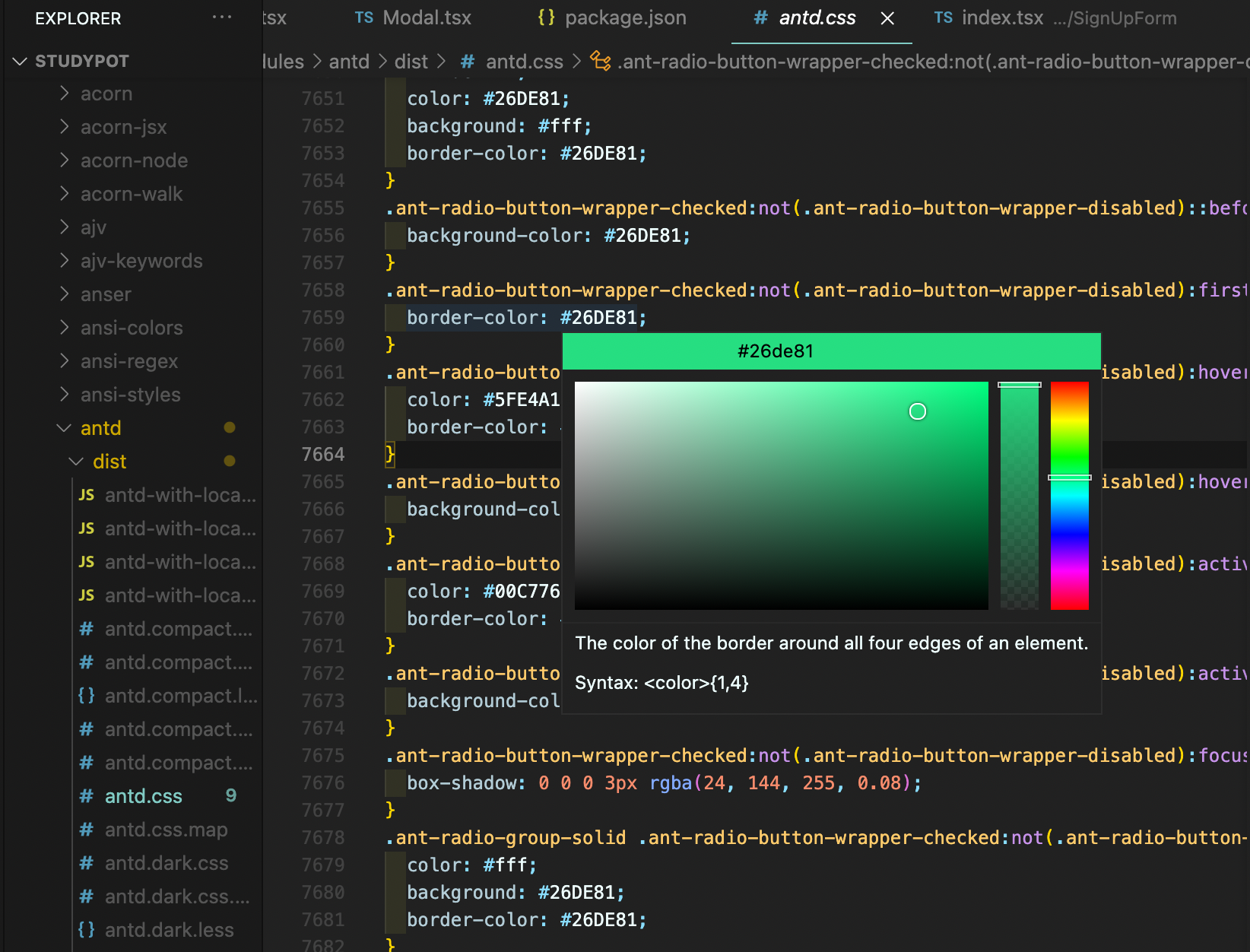
patches 라는 폴더가 생성되고 수정사항이 저장된 것을 확인

node_modules 안의 특정 package(나의 경우에는 antD)의 수정사항이 patches 폴더안에 patch 파일로 자동 저장된다.
node_modules 전부 지우고 재설치해도 해당 변경사항이 적용되는지 확인
node_modules 삭제
rm -rf node_modulesnpm 재설치
npm inpm 삭제 후 재설치한 이후에도 patches 폴더안에 patch 파일이 node_modules에 적용되어 수정사항이 반영되는 것을 확인할 수 있다.
npm run build 로 빌드단계에서 에러가 일어나지 않는지 확인
git push
생성된 패치 파일을 git 저장소에 추가한다.
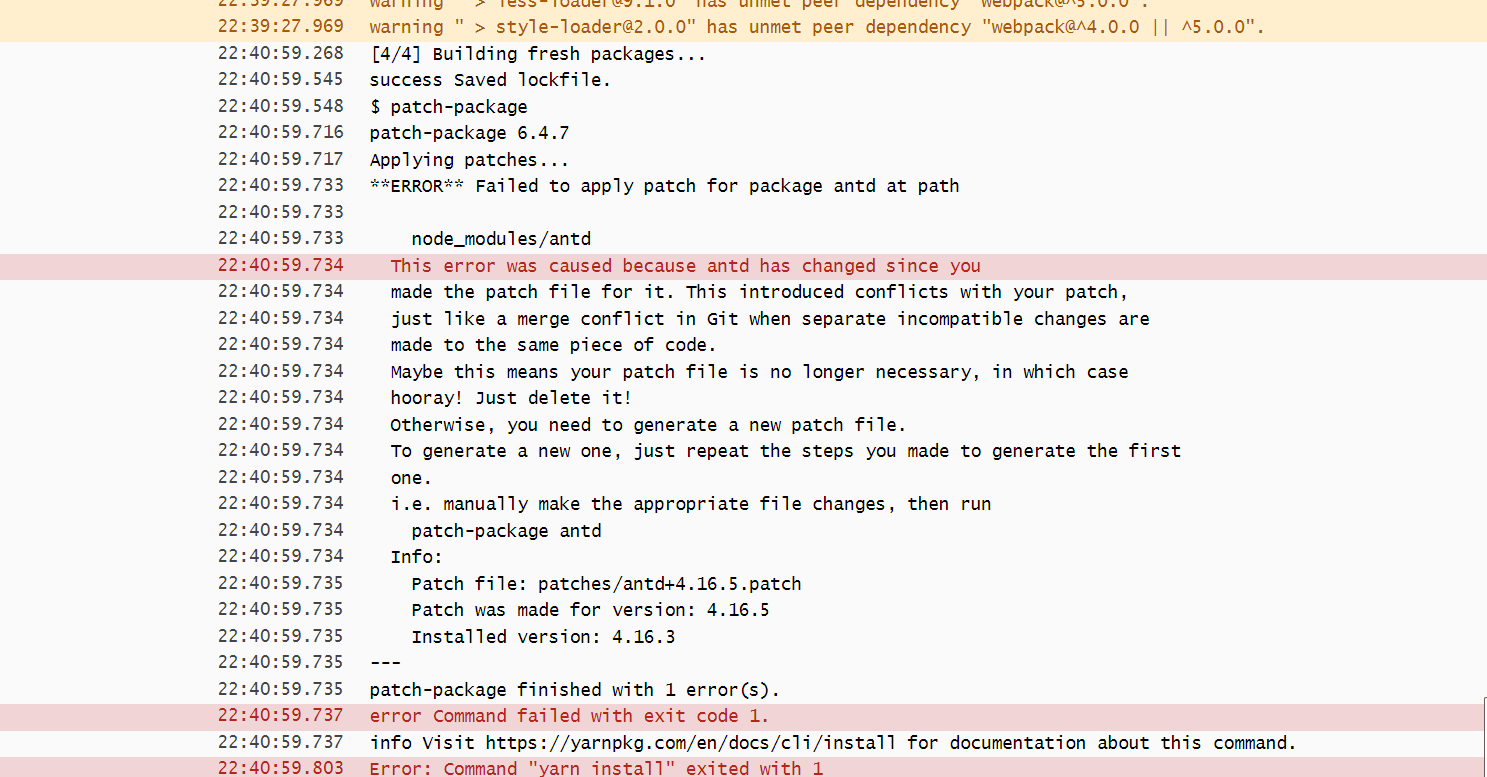
유의할점(단점) - 에러발생 가능성

로컬에서 빌드시 에러가 생기지 않았는데 우리 프로젝트에서 프론트엔드 빌드를 위해 사용하는 vercel 에서 patch-package를 이용한 노드모듈 덮어쓰기가 허용되지 않는 에러가 생겼다. 인스톨된 버전과 patch 된 버전이 달라서 오는 에러이다.
patch 된 버전과 package.json에 저장된 버전을 확인하고 수동으로 맞춰서 다시 push 했더니 에러가 발생하지 않았다.
이처럼 patch-package를 사용할 시 매번 버전이 달라질 때마다 patch 파일의 버전을 인스톨 되어 있는 버전과 맞춰줘야 하는 단점이 있다. 그러나 이러한 단점이 있음에도 빠르고 간편하게 노드모듈속 라이브러리를 수정 배포할 수 있다는 점에서 알아두면 좋은 대처법 중의 하나인 것 같다.